Mui React Calendar
Mui React Calendar - Learn more about the controlled and uncontrolled pattern in the react documentation. Api reference docs for the react datecalendar component. (prop) => prop !== selected. Learn about the props, css, and other apis of this exported module. The dates selected will be saved in values. You can use staticdatepicker and the property renderday to allow many dates. The calendar will have features for creating events, and todos. The component is available in four variants: Let's explore how to set up mui. The desktopdatepicker component which works best.
React Mui Calendar Brina Etheline
The component is available in four variants: We'll go step by step through creating a calendar in react using typescript. Learn more about the controlled and uncontrolled pattern in the react documentation. Learn about the props, css, and other apis of this exported module. You can use staticdatepicker and the property renderday to allow many dates.
reactjs How to app stylings to the calendar in DatePicker component MUI Stack Overflow
The calendar will have features for creating events, and todos. The component is available in four variants: The desktopdatepicker component which works best. Learn more about the controlled and uncontrolled pattern in the react documentation. We'll go step by step through creating a calendar in react using typescript.
Modernize React MUI Dashboard Theme by AdminMart
The dates selected will be saved in values. The desktopdatepicker component which works best. (prop) => prop !== selected. Let's explore how to set up mui. React material planner is a react component based on @mui v5 that allows you to manage data in a calendar.
React 日期日曆元件 MUI X MUI 元件庫
The component is available in four variants: Api reference docs for the react datecalendar component. The desktopdatepicker component which works best. React material planner is a react component based on @mui v5 that allows you to manage data in a calendar. You can use staticdatepicker and the property renderday to allow many dates.
MUI ReactFullcalendar Codesandbox
Learn more about the controlled and uncontrolled pattern in the react documentation. Let's explore how to set up mui. The component is available in four variants: The desktopdatepicker component which works best. The calendar will have features for creating events, and todos.
MaterialUI ReactJs CALENDAR YouTube
(prop) => prop !== selected. React material planner is a react component based on @mui v5 that allows you to manage data in a calendar. The desktopdatepicker component which works best. The calendar will have features for creating events, and todos. You can use staticdatepicker and the property renderday to allow many dates.
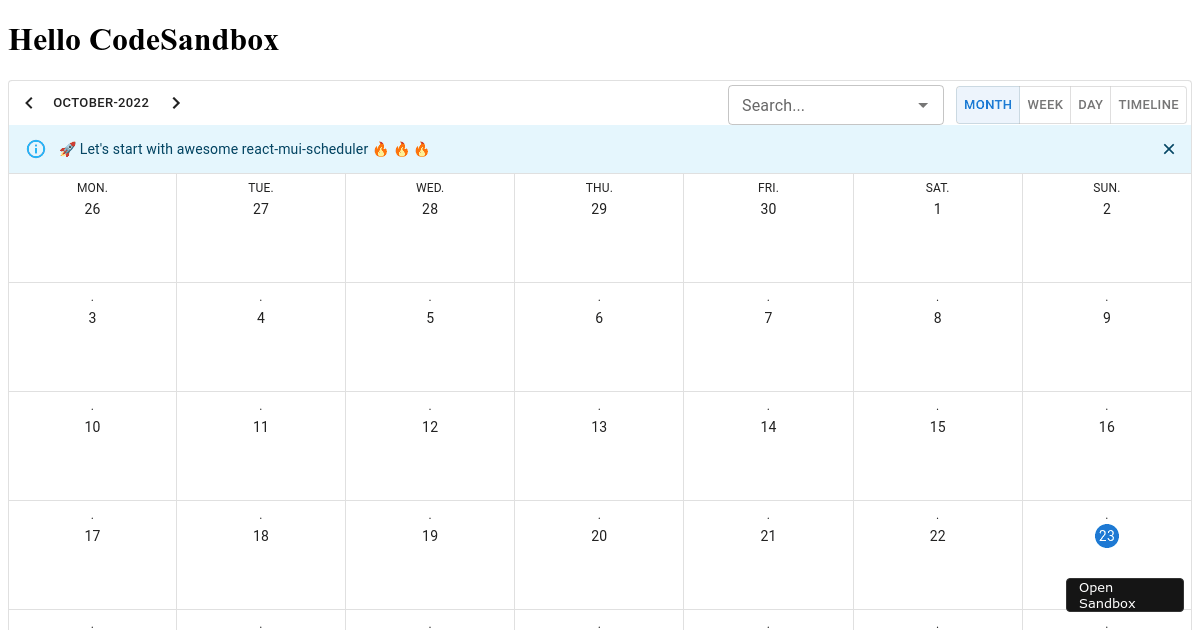
reactmuischeduler examples CodeSandbox
We'll go step by step through creating a calendar in react using typescript. Learn more about the controlled and uncontrolled pattern in the react documentation. The component is available in four variants: The desktopdatepicker component which works best. Let's explore how to set up mui.
React Mui Calendar Brina Etheline
The desktopdatepicker component which works best. The component is available in four variants: (prop) => prop !== selected. Api reference docs for the react datecalendar component. Learn more about the controlled and uncontrolled pattern in the react documentation.
We'll go step by step through creating a calendar in react using typescript. Api reference docs for the react datecalendar component. The desktopdatepicker component which works best. You can use staticdatepicker and the property renderday to allow many dates. Learn more about the controlled and uncontrolled pattern in the react documentation. The dates selected will be saved in values. (prop) => prop !== selected. Let's explore how to set up mui. Learn about the props, css, and other apis of this exported module. The component is available in four variants: The calendar will have features for creating events, and todos. React material planner is a react component based on @mui v5 that allows you to manage data in a calendar.
The Desktopdatepicker Component Which Works Best.
Let's explore how to set up mui. (prop) => prop !== selected. Api reference docs for the react datecalendar component. We'll go step by step through creating a calendar in react using typescript.
The Component Is Available In Four Variants:
The dates selected will be saved in values. Learn more about the controlled and uncontrolled pattern in the react documentation. React material planner is a react component based on @mui v5 that allows you to manage data in a calendar. The calendar will have features for creating events, and todos.
Learn About The Props, Css, And Other Apis Of This Exported Module.
You can use staticdatepicker and the property renderday to allow many dates.